Manual SVG Cut Depth Encoding
The Jenner system update for Origin makes it possible to add encoded cut depths to your SVGs. The easiest way to do this is with Shaper Studio, where you can encode cut types and depths prior to syncing your file to Origin.
You can also manually edit your SVG to add cut depth values.
Note: This article establishes some best practices for depth encoding using SVG markup. It assumes some experience with manually editing SVG files and is not an exhaustive review of SVG markup.
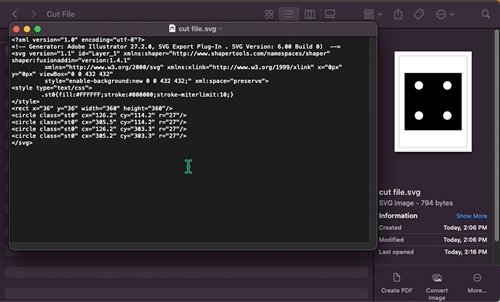
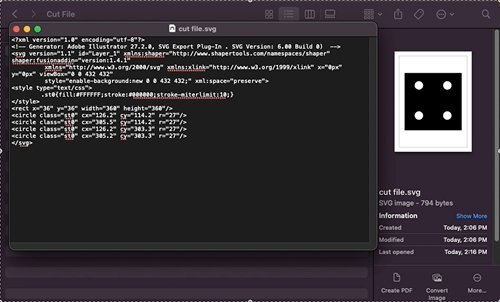
First, open your SVG in a text editor:

-
Add the Shaper namespace to the header line:
xmlns:shaper="http://www.shapertools.com/namespaces/shaper"
-
Find the path you want to mark up and add a depth value
shaper:cutDepth="depth entry"An example markup looks like this:
<rect shaper:cutDepth="0.25in" width="1in" height="1in"/>You can encode depth in inches or millimeters by using the appropriate suffix. That same encoding in millimeters would look like this:
<rect shaper:cutDepth="6.35mm" width="25.4mm" height="25.4mm"/>
To review how Encoded Depth applies in Cut Mode on Origin, see the Encoded Depth article.