Codage manuel de la profondeur de fraisage SVG
La mise à jour du logiciel Jenner pour Origin permet d'attribuer à tes SVG des informations supplémentaires pour la profondeur de fraisage. Le plus simple est de le faire avec Shaper Studio, où tu peux enregistrer le type de fraisage et les profondeurs avant de synchroniser ton fichier avec Origin.
Tu peux aussi éditer ton SVG manuellement pour ajouter différentes valeurs pour les profondeurs de fraisage.
Remarque : cet article présente quelques bonnes pratiques pour les paramètres de profondeur de fraisage avec le balisage SVG. Il suppose une certaine expérience dans l'édition manuelle de fichiers SVG et ne constitue pas un aperçu complet du balisage SVG.
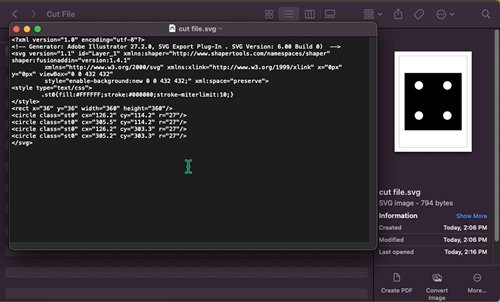
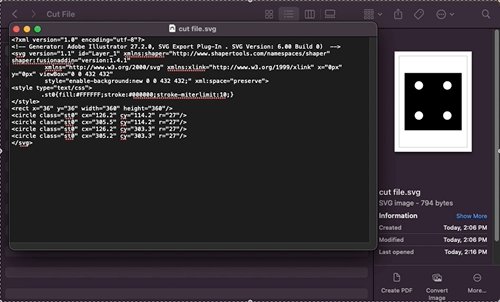
Ouvre d'abord ton fichier SVG dans un éditeur de texte :

- Insère l'espace de noms shaper dans l'en-tête :
xmlns:shaper="http://www.shapertools.com/namespaces/shaper"
- Trouve le chemin que tu veux marquer et ajoute une valeur de profondeur
shaper:cutDepth=[depth entry]Un exemple de marquage ressemble à ceci :
<rect shaper:cutDepth="0.25in" width="1in" height="1in"/>Tu peux indiquer la profondeur en pouces ou en millimètres en utilisant le suffixe correspondant. La même indication en millimètres ressemblerait à ceci :
<rect shaper:cutDepth="6.35mm" width="25.4mm" height="25.4mm"/>
Pour savoir comment utiliser la profondeur attribuée dans le mode de fraisage d'Origin, consulte l'article Profondeur attribuée.