Manuelle SVG-Frästiefenkodierung
Das Jenner-Softwareupdate für Origin ermöglicht es, deinen SVGs zusätzliche Informationen für die Frästiefe zuzuweisen. Am einfachsten geht das mit Shaper Studio, wo du Fräsart und -tiefen zuweisen kannst, bevor du deine Datei mit Origin synchronisierst.
Du kannst deine SVG auch manuell bearbeiten, um verschiedene Werte für die Frästiefen hinzuzufügen.
Hinweis: In diesem Artikel werden einige bewährte Verfahren für die Fräsiefeneinstellungen mit SVG-Markup vorgestellt. Es setzt eine gewisse Erfahrung mit der manuellen Bearbeitung von SVG-Dateien voraus und ist kein umfassender Überblick über SVG-Markup.
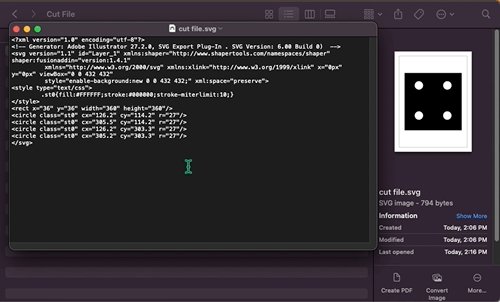
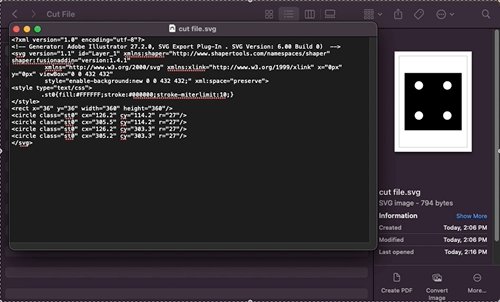
Öffne zunächst deine SVG-Datei in einem Texteditor:

- Füge den Shaper-Namespace in die Kopfzeile ein:
xmlns:shaper="http://www.shapertools.com/namespaces/shaper"
- Finde den Pfad, den du kennzeichnen willst, und füge einen Tiefenwert hinzu.
shaper:cutDepth=[depth entry]Ein Beispiel für eine Markierung sieht so aus:
<rect shaper:cutDepth="0.25in" width="1in" height="1in"/>Du kannst die Tiefe in Zoll oder Millimeter angeben, indem du das entsprechende Suffix verwendest. Die gleiche codierung in Millimetern würde wie folgt aussehen:
<rect shaper:cutDepth="6.35mm" width="25.4mm" height="25.4mm"/>
Wie die zugewiesene Tiefe im Fräsen-Modus von Origin genutzt wird, erfährst du im Artikel Zugewiesene Tiefe.