Design Mode
Use Studio's Design Mode to create, transform, and arrange objects on your canvas.
You can find some helpful tips and tricks in this Shaper Session:
Keyboard shortcuts are listed in this format.
Object Creation
Find Art F

This tool allows you to import files from a library of over 3 million ready-made SVGs to quickly and easily add elements to your design.
Make Shape

You can make a number of basic shapes quickly and easily: circle, ellipse, rectangle (both hard and round corner), and regular polygons. You can also edit these shapes by clicking the ![]() on the right hand side of the canvas.
on the right hand side of the canvas.
Options in Make Shape include Circle (C), Ellipse (E), Rectangle (R), Rounded Rectangle (Shift+R), and Polygon (Shift+P).
Add Text T

Add text to your design in a variety of fonts and styles.
Edit Text

To edit your text, tap the ![]() button. Note that you can do this even after you've placed and transformed your original text.
button. Note that you can do this even after you've placed and transformed your original text.
Using the Edit Selection Menu, you can change the font, size, rotation, or position at any time.
Tip: If you modify the text with ShapeShifter you will lose the ability to edit the text or change the font! But you can always hit Undo to return to editable text.
File Import

Import .SVG or .DXF files (20 MB maximum) and edit them on your canvas. You can edit them as a group or as individual elements, regardless of how they're organized in the original file.
Object Editing
ShapeShifter

ShapeShifter lets you take any of the shapes in your workspace and slice or combine them to create new compound shapes. Use ShapeShifter to create complex designs with basic polygons.
To use ShapeShifter, click the shapes you want to edit and tap the ![]() icon. This will allow you to select the intersections you want to remove or keep.
icon. This will allow you to select the intersections you want to remove or keep.
For more information on ShapeShifter, click here.
Mirror
To Mirror an object, hover over the appropriate orientation and click. For horizontal mirroring, click ![]() or
or Shift+H. For vertical, click ![]() or
or Shift+V.

Duplicate

Any shape or group of shapes can be duplicated by hitting ![]() or by hitting
or by hitting Command+D or Control+D on your keyboard.
Duplicate in Place

Use ‘Duplicate in Place’ either by using the duplicate button group ![]() at the bottom of the canvas, or use shortcut
at the bottom of the canvas, or use shortcut Control+Shift+D or Command+Shift+D.
Duplicate in Place is great for creating designs or patterns that will share some alignment - like concentric circles or stepped tenons.
Delete

Any shape can be deleted by clicking or tapping the ![]() button or hitting the
button or hitting the Delete key on your keyboard.

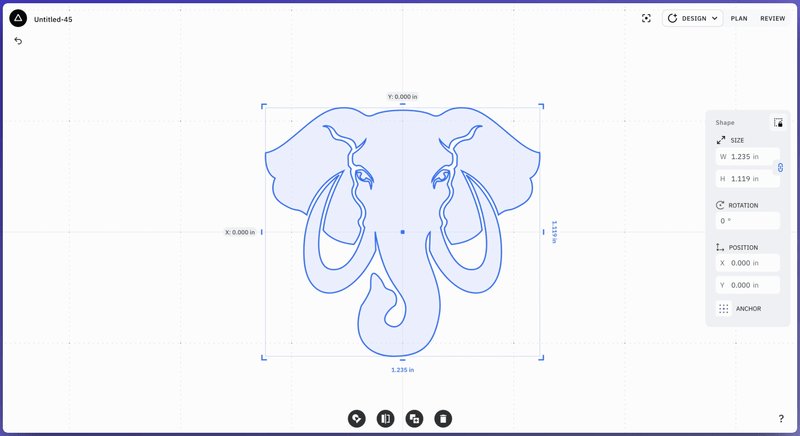
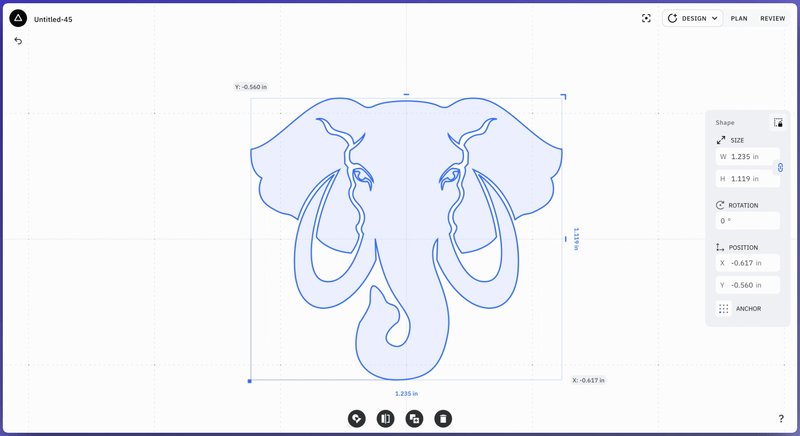
Edit Selection
Tap or click the ![]() button to enter the Edit Selection Menu. The options may be slightly different from one object to the next:
button to enter the Edit Selection Menu. The options may be slightly different from one object to the next:
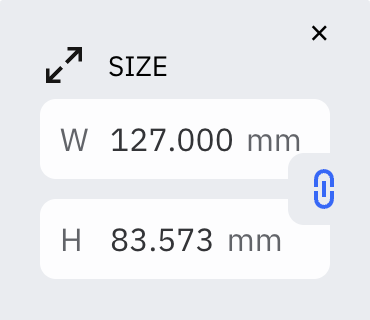
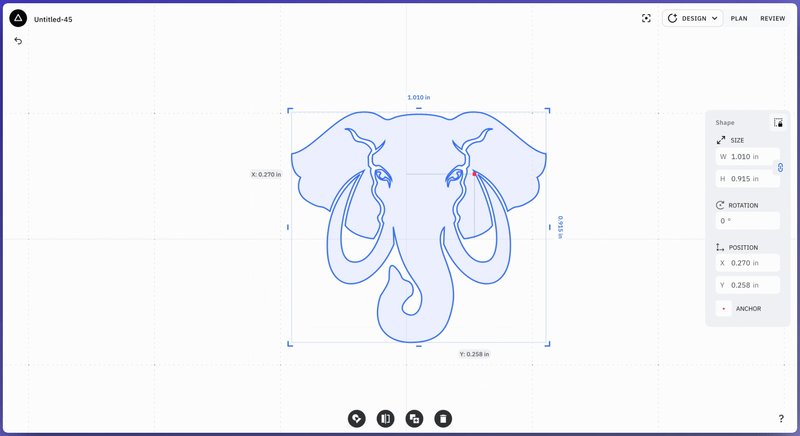
Size

You can scale an object numerically.
Toggle on ![]() icon to scale your object proportionally. Toggle it off to change the object's proportions.
icon to scale your object proportionally. Toggle it off to change the object's proportions.
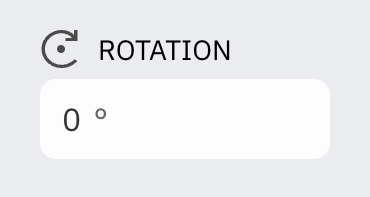
Rotation

Change the rotation of your object. Enter 0 to return the object to its original orientation.
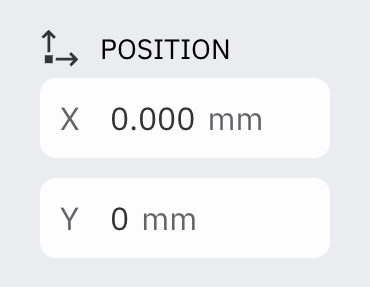
Position

You can move an object relative to an X and Y axis in the canvas. Enter an (X,Y) value for your object's anchor.

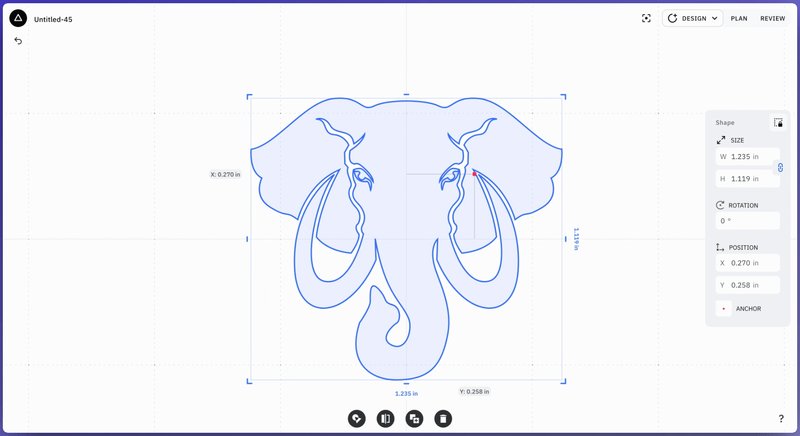
Anchor

The anchor point is the point the object will refer to when scaling, rotating, or positioning. To select a new anchor point, tap the ![]() icon. Once you've changed your anchor, all scale rotation and position editing will be based on that new anchor. In addition to the nine regular anchor points any other desired position can be selected. It's represented by a red square when moving inside the shape's bounding box.
icon. Once you've changed your anchor, all scale rotation and position editing will be based on that new anchor. In addition to the nine regular anchor points any other desired position can be selected. It's represented by a red square when moving inside the shape's bounding box.
Selection Manager
When selecting multiple objects you can deselect or reselect any of the objects in the group using the Selection Manager. This will appear above the Edit Selection menu showing the number of selected objects. When opened all the objects currently selected will be available to select or deselect.
