Vectr Quick Start
Vectr is a super simple browser-based 2D vector creation tool. It's ideal for quick Origin projects because it's easy to use, free, and there is no need to download or install any software.
Limitations to consider when designing with Vectr:
-
Do not export geometry that is larger than 42" in any direction as it may scale down unpredictably.
-
One workaround is to design at 1:2 scale for larger projects and then scale up your design when placing it in your Workspace on Origin.
-
-
Only Export using the "page" option, not the "selection" export option
-
Do not include raster images in your export
-
Vectr does not yet support exporting Origin-readable text
Vectr Settings
Select appropriate real-world units (mm or inches)

Turn on snapping, but not the grid. The Grid just divides the page into equal increments, but they are not precise enough to be useful

Making Primitive Shapes
Single click to make the selected primitive centered at the click position

Click and drag to free form create a primitive shape hold down the shift key to keep square proportions when dragging. This prevents your squares from becoming rectangles and your circles from becoming ellipses.
Selecting
Click on a shape to select it. Its parameters are displayed in the right panel. Hold down the shift key while clicking to select multiple shapes

Manipulating shapes
Translating
Directly click and drag shapes. Use the blue snapping lines to help accurately align multiple shapes

Under "dimensions" in the right hand menu, there is an X-position and Y-position parameter for editing. These coordinates refer to the top left-hand corner of your shape.

Scaling
Scale a shape by clicking and dragging the bounding box. Hold down the shift key while dragging to lock the original proportions while scaling.
Under "dimensions" in the right hand menu, you can adjust the width and height of the shape independently if you disable the proportions lock button between the values.

Rotating
Hover the mouse just beyond the bounding box corners of the shape you wish to rotate, and the cursor will change to a rotate cursor. Click and drag to rotate

Under "dimensions" in the right hand menu, there is a rotate parameter to edit.

Mirroring
The mirror horizontal and vertical options display as context-aware buttons above selected shapes.

Combining shapes:
Shapes can be combined by selecting multiple overlapping shapes and clicking the appropriate context-aware buttons that appear above the selection (unit, subtract, intersection, exclusion, etc.)

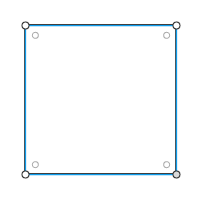
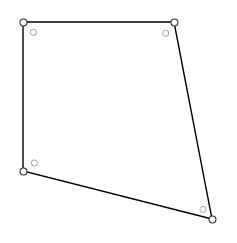
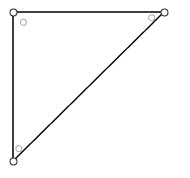
Manipulating points:
Double-clicking a shape changes to point edit mode.
Clicking and dragging the circle at each point translates it.

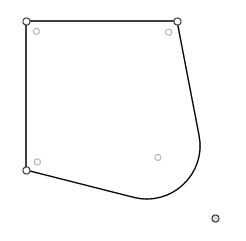
Clicking and dragging the circle to the inside of the point rounds the corner.

Clicking on a line between two points adds a point.

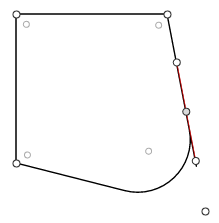
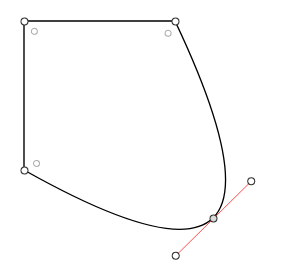
Double-clicking a point toggles it from a hard corner to a bezier curve. Drag the handles to change the bezier curve, or hold Control (Windows)/Command (Mac) while dragging the handle to manipulate each handle independently.
Double click the point again if you want to return to a hard corner from the bezier curve.

Select a point and hit the delete key to remove it.

Color-Coding shapes:
To define different cut types (inside, outside, online, pocket, guide) refer to our color coding guide:

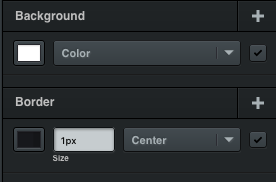
Background in Vectr is the same as other programs, "fill"
Border color in Vectr is the same as other programs, "stroke"