Dépannage dans Inkscape
Les proportions d'exportation sont exposées
La largeur des traits est parfois mal interprétée dans Inkscape. Cela conduit à des contours épais, de sorte que le fichier est rendu de manière incorrecte.
Pour vérifier rapidement le fichier, va dans Affichage > Mode d'affichage > Contour.
Cela permet de masquer temporairement les contours et les remplissages et d'afficher les formes réelles utilisées par Origin. Lorsque cette vue semble correcte, sélectionne toutes les formes. va dans Objet > Fond et contour > Style de contour : Épaisseur et attribuer une épisseur de contour de 0,01".
Tu peux revenir à l'affichage rendu fond/contour en choisissant Affichage > Mode d'affichage > Normal.
L'échelle est incorrecte
Alors que les fichiers SVG peuvent être définis en unités réelles (mm, pouces, etc.), certaines applications d'édition vectorielle (par exemple Illustrator) convertissent ces unités en px (pixels). Malheureusement, les différentes applications supposent des densités de pixels différentes :
Illustrator: 72 pixels par pouce
Inkscape: 96 pixels par pouce
Corel Draw: 72 pixels par pouce
Lorsque tu ouvres dans Inkscape des SVG qui ont été créés dans Illustrator, tu peux résoudre le problème de mise à l'échelle en...
- Va dans Fichier > Propriétés du document et règle les unités d'affichage sur "pouce".
- Définis l'échelle du fichier à 72 pixels par pouce
Tu peux maintenant choisir librement les unités avec lesquelles tu veux travailler.
Placement lent des fichiers ou ralentissement de l'écran pendant le fraisage
Les grandes formes courbes sont très gourmandes en ressources informatiques pour Origin.
Pour améliorer les performances de l'outil, les formes peuvent être "aplaties" (transformées en plusieurs lignes droites). En contrôlant cela dans Inkscape, tu peux trouver un équilibre entre la fidélité du design et le traitement rapide des fichiers.
Sélectionne les courbes que tu veux aplatir, puis va dans : Extensions>Modifier les chemins>Aplatir les courbes de béziers
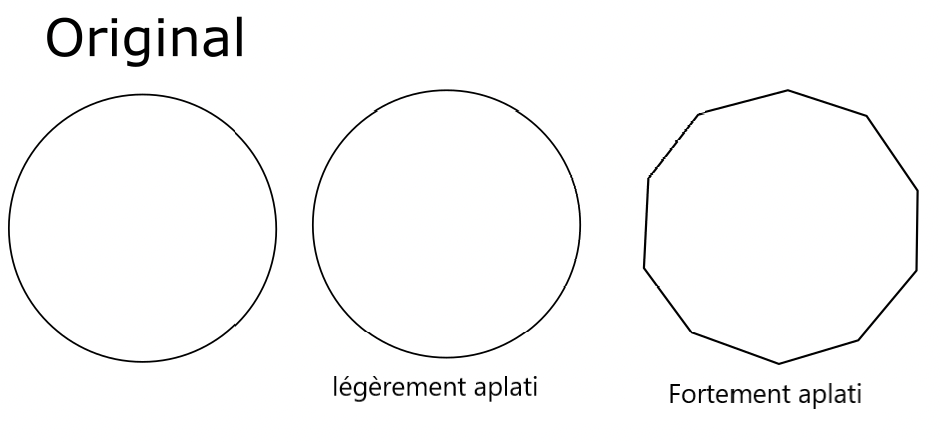
L'image ci-dessous montre un exemple de cercle de Bézier original et le résultat de la fonction d'aplatissement à deux niveaux différents. N'oublie pas que l'utilisation d'une valeur trop petite créera de nombreuses lignes et finira par ralentir le fichier de la même manière que le bézier original.