Adobe Illustrator Troubleshooting
Some shapes appear with double lines on tool
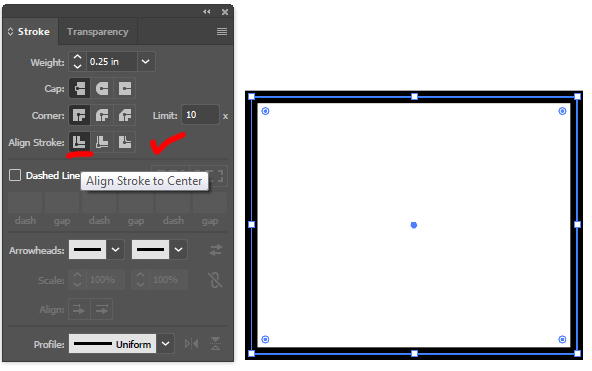
Strokes can be aligned to the inside, outside or center of a path. The SVG 1.1 file type only supports the centered option. If a non-centered stroke is exported, illustrator converts it to an outlined offset shape. You can select all your shapes and choose center aligned stroke to update everything (provided that they are not hidden and not locked).

Illustrator dimensions do not match cut dimensions
Disable "Use Preview Bounds" in the preferences.
Origin respects the center line of the vector shape as its dimension, then "Use Preview Bounds" option in illustrator includes the stoke thickness in the dimension readout. If it is enabled, it will result in a dimensional mismatch.

Individual arcs or lines appear when I expect continuous paths
DXF files exported from Solidworks will often present this issue. Each line is exported as a separate open element, preventing Origin from identifying the inside and the outside of each shape. To fix this, we recommend that you use the Shape Builder Tool. It allows you to select the paths you wish to combine into closed shapes and define their fill and stroke.

1: Select the shapes or lines that you wish to combine and click on the Shape Builder Tool (see above)
2: Choose the fill and stroke you wish to apply and click-drag the cursor over the profiles you wish to combine.
3: Shape Builder combines these forms into a single profile. Origin will now read this as a single closed shape.
Saved SVG returns an 'Invalid' error message when I open it again
The Shaper Add-In for Fusion 360 exports data beyond the regular SVG spec as custom tags in SVG files. For those to be "valid," the SVG header needs to include the line below:
xmlns:shaper="http://www.shapertools.com/namespaces/shaper"
Solutions:
-
If you wish to combine two SVG files, don't copy them into a blank file. Instead, copy one into the other. This will automatically keep the header intact.
-
Add the above line manually in a text editor, inside the <svg section of the header